排序
子比主题美化 – 加一个NEW居中标题样式美化
图片 前言 带有绿色标题和描述的效果。标题文字居中显示,并使用24px的大字体和绿色字体颜色。标题下方是一条带有分隔线的描述,描述文字为灰色小字体,两侧有一条水平线,使其更加醒目和易读。...
子比主题美化 – 头像晃动代码
前言 子比主题的头像晃动代码,每次刷新页面会自动晃动头像,非常有意思的一款美化。感觉意义不大就一直没发布出来,应该还是会有人喜欢吧~子比主题十分好看有趣,免费分享啦!操作简单 演示 教...
子比友链检测及api接口[修复版]
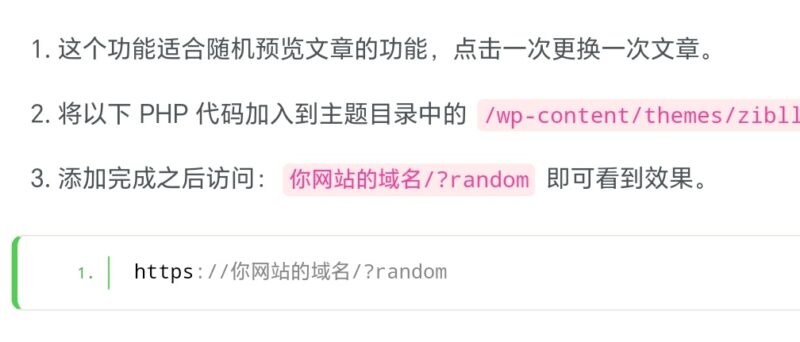
图片 介绍 修复原版的接口失效,自建接口。修复原版检测逻辑错误,原版是检测自己站点有没有对方的链接。修复js报错问题。大大小小修复了原版的很多漏洞,具体可自行对比。 教程 路径:/wp-conte...
子比/所有网站通用美化-纯 CSS 代码实现打字机效果教程:无需 JavaScript,打造独特网页动画
简要 本教程适配子比或其他所有网站!教程将带您通过纯 CSS 代码实现一个独特的打字机效果,无需依赖 JavaScript。我们将详细讲解如何运用 CSS 动画、关键帧(keyframes)和文本替换技术,创建...
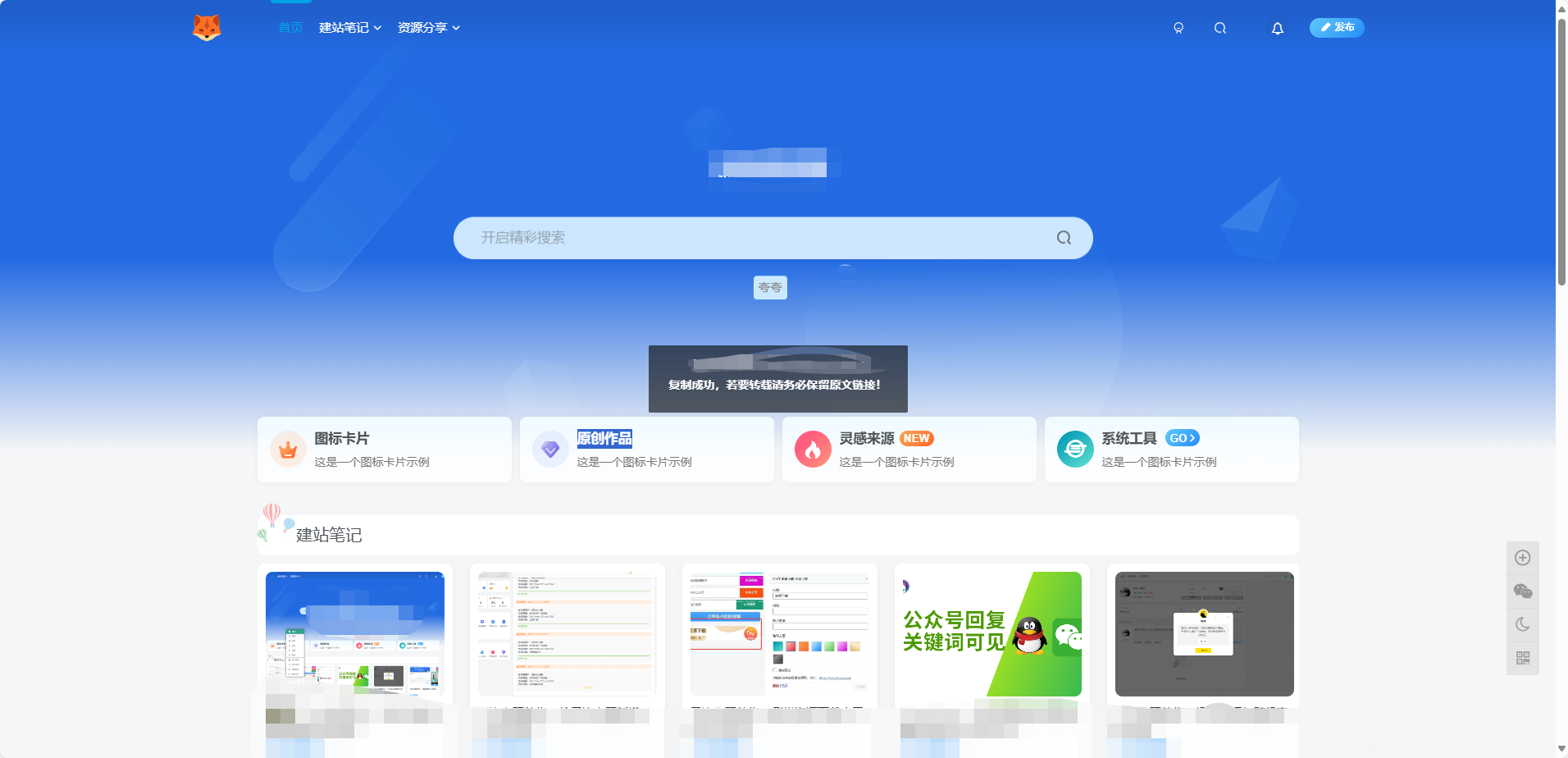
主题美化 – 网站添加居中复制透明提示框
美图 简要 网站复制文章内容会弹出复制成功对话框,很多内容网站有不同的样式,今天分享的是透明样式的,比较个性,只要是WordPress网站都可以使用,子比,7b2网站主题都可以,喜欢的下载自己折...




![子比友链检测及api接口[修复版] - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025before-backup/image-19.png)