排序
子比美化 - 网站整站颜色变成灰色默哀色
简要 子比主题美化通过一行代码实现首页/全站变灰(默哀色),为表示对某一重要事件或人物的哀悼,我们已将整个网站的颜色调整为灰色默哀色。在这个特殊的时刻,我们希望通过这种方式向所有受影...
子比/所有网站通用美化-纯 CSS 代码实现打字机效果教程:无需 JavaScript,打造独特网页动画
简要 本教程适配子比或其他所有网站!教程将带您通过纯 CSS 代码实现一个独特的打字机效果,无需依赖 JavaScript。我们将详细讲解如何运用 CSS 动画、关键帧(keyframes)和文本替换技术,创建...
子比主题美化 – 头像晃动代码
前言 子比主题的头像晃动代码,每次刷新页面会自动晃动头像,非常有意思的一款美化。感觉意义不大就一直没发布出来,应该还是会有人喜欢吧~子比主题十分好看有趣,免费分享啦!操作简单 演示 教...
 子比主题美化 – 最新发布文章列表角标美化
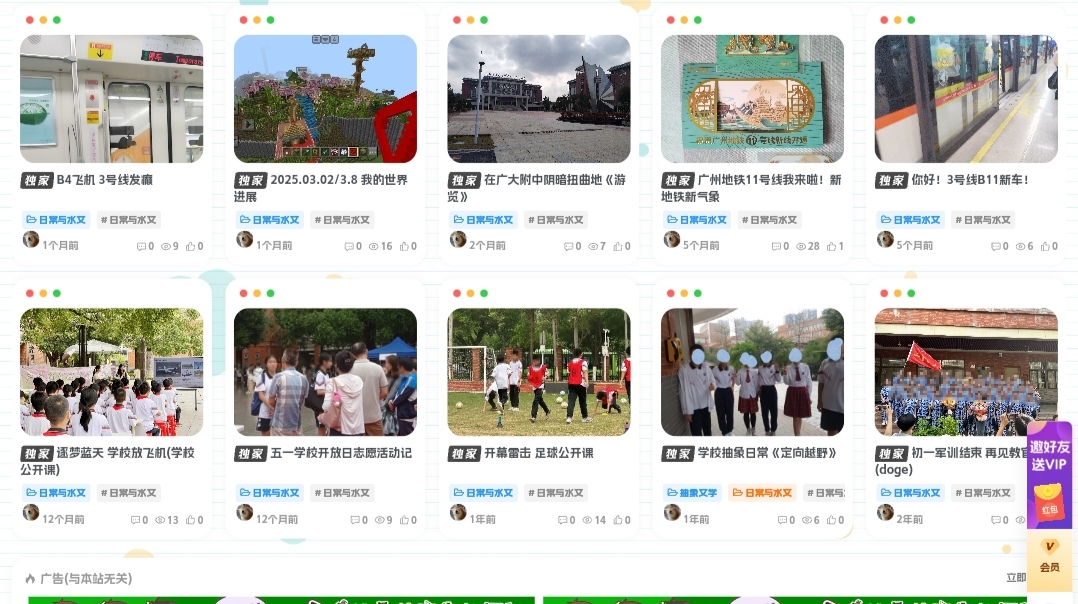
子比主题美化 – 最新发布文章列表角标美化
美图 简要 这一个是适配文章当天发布的红色角标美化,纯手搓。像是精简美观,可以让用户更加清晰明了的看到当天你的网站,有哪些文章是当天发布的。关键是非常的好看,精简。喜欢的朋友赶紧来试...
子比主题美化 – 加一个NEW居中标题样式美化
简要 带有绿色标题和描述的效果。标题文字居中显示,并使用24px的大字体和绿色字体颜色。标题下方是一条带有分隔线的描述,描述文字为灰色小字体,两侧有一条水平线,使其更加醒目和易读。这个...