文章最后更新时间:
美图
![图片[1] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-1-1024x557.png)
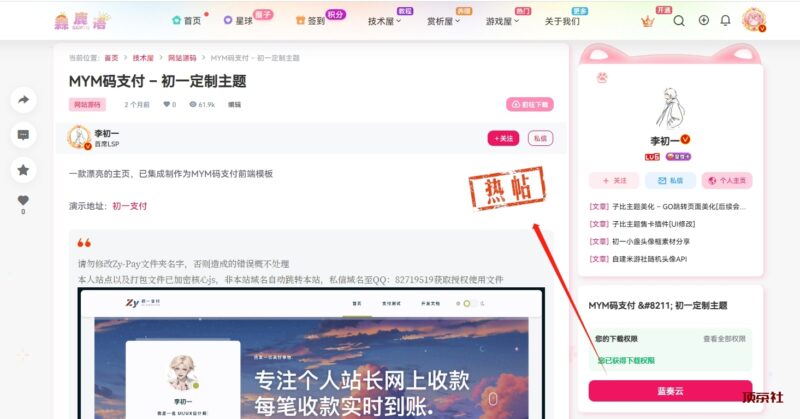
![图片[2] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-2-1024x557.png)
![图片[3] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-3-1024x557.png)
![图片[4] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-4-1024x557.png)
![图片[5] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-5-1024x557.png)
![图片[6] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-6-1024x557.png)
![图片[7] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-7-1024x557.png)
![图片[8] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-8-1024x557.png)
![图片[9] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-9-1024x557.png)
![图片[10] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-10-1024x557.png)
![图片[11] - 小枫拟态UI5.0Pro - 个人主页授权卡密 - 顶茶社](https://www.toptea.xin/wp-content/uploads/2025/01/pc-11-1024x557.png)
介绍
小枫拟态UI5.0Pro是一款由小枫独立开发的拟态风格的个人主页项目。
本项目为希望创建个人网站的用户提供了一个独特的平台,专注于拟态风格的设计,展示个人主页和导航页面。通过简洁直观的用户界面,访问者可以轻松获取您的信息。我们的响应式设计确保在各种设备上都能提供一致的用户体验,无论是电脑、平板还是手机,用户都能流畅地浏览内容并获取所需信息。
演示站: https://nitai5pro.xfabe.com/
后台: https://nitai5pro.xfabe.com/admin/login.html
账号: admin
密码: 123456
- 实时获取访问者的基本信息
- 支持行为验证
- 自定义登陆秘钥
- 昼夜模式切换
- 自定义代码功能
- 友联申请
- 网站访问统计
- 支持SEO优化
- 用户数据导出功能
- 动态内容更新
- 高度自定义的导航菜单
- 自适应布局,优化移动端体验
- 便捷的后台管理系统
- 支持修改演示站 ...
本项目是基于 Node.js、Vue3 和 MySQL 开发的。
搭建视频
文字搭建(宝塔)
选择安装软件环境:
Web 服务器: Nginx
数据库MySQL: 5.6+ (推荐使用 5.7 及以上版本)
Node.js: 推荐使用 v20.12.2(作者使用的版本)。当然,v16.xx 及以上版本应该都可以正常运行。
1. 点击node项目
2. 安装node版本 推荐使用v20.12.2
3. 配置node命令行版本, 为你当前的版本一定要配置!!!
4. 导入install.sql数据库文件
5. 配置项目源码的config.js文件
- 注意: 如果后面修改了项目**除public目录文件(多读几遍)的任何代码**都需要重启下node项目,否则代码保存后不生效!!!
6. 添加node项目:
- 项目目录: 设置本项目的根目录即可
- 项目名称: 不用配置(会自己获取)
- 启动选项: 不用配置(会自己获取)
- Node版本: 配置推荐给你的node版本就行, 没有的话就使用v16.xx
- 包管理器: 设置成npm
- 运行用户: 设置成root
- 项目端口: 填写config.js的项目端口就行 注意不要冲突了
- 项目备注: 不用配置(会自己获取)
- 绑定域名: 填写你自己的域名即可(例如: test.xfabe.com)
7. 点击确定等下载安装node包
8. 在本页购买卡密
9. 第一次搭建只需要填写 [授权卡密、授权域名、QQ号] 表单内容即可
10. 校验成功后进入后台:
- 登陆地址: http://你的域名/admin/login.html
- 账号: admin
- 密码: 123456
11. 项目搭建完成
注意⚠
- 如果你配置了 登陆页秘钥 请一定要
手动刷新下页面(已修复,无需刷新)获取新的登陆地址, 否则你会很懵逼为什么第二天进不去了。 - 如果是第二次校验卡密, 二次授权秘钥, 获取秘钥需要通过之前购买的卡密去查询你的你要 点击此处获取秘钥




















































- 最新
- 最热
只看作者